Local by Flywheel est un outil puissant et intuitif pour développer des sites WordPress en local. Que vous soyez développeur expérimenté ou débutant, cet outil vous permet de créer rapidement un environnement de développement local sans tracas.
Installer Local by Flywheel
Prérequis
- Un ordinateur sous Windows, macOS ou Linux.
- Une connexion Internet pour télécharger le logiciel. Oui oui rien que ça !
Étapes d’installation
1. Télécharger Local by Flywheel
- Rendez-vous sur le site officiel : https://localwp.com/
- Cliquez sur le bouton « Download ». Une pop-up va s’ouvrir vous demandant quelques informations, ne vous inquiétez pas ça n’a pas vraiment d’importance, remplissez le formulaire et vous accéderez au téléchargement.
2. Installer le logiciel
Une fois le fichier téléchargé, ouvrez-le et suivez les instructions de l’installateur. L’installation est généralement rapide et ne nécessite pas de configuration avancée.
Après l’installation, ouvrez l’application.
Créer un site avec Local by Flywheel
Une fois que Local by Flywheel est installée, créer un site WordPress est un véritable jeu d’enfant.
Étapes de création
Cliquez sur le bouton « + » en bas à gauche de l’application. Une interface va alors s’ouvrir pour configurer l’installation de votre nouveau site.
3 choix s’offrent à vous :
- « Create a new site »
- « Create from a blueprint »
- Importer un ZIP
Ici on va choisir la première proposition, à savoir « Create a new site ». Sélectionnez l’option et cliquer sur « continue » en bas à droite.

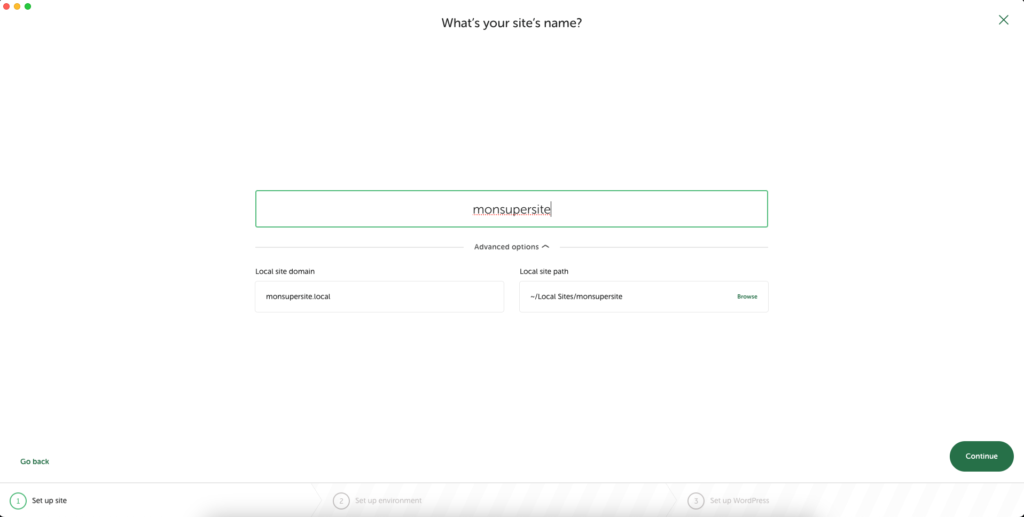
Vous allez ensuite devoir choisir un nom pour votre site, dans les options avancées vous pouvez même modifier l’url de votre site, même si local en créer une par défaut !

On arrive ensuite à la configuration du serveur. C’est une des forces de Local by Flywheel, vous pouvez avoir des configurations de serveur différente pour chacun de vos sites. Je ne vais pas vous expliquez ici comment ça fonctionne derrière le rideau, mais sachez que c’est possible !
Ici, libre à vous de configurer votre serveur comme bon vous semble, je vous met tout de même la configuration que j’utilise pour la quasi totalité de mes sites.

Passez à l’étape suivante pour configurer votre utilisateur WordPress, cet utilisateur sera donc administrateur et vous serviras à vous connecter à votre site web. C’est aussi ici que vous pouvez indiquer à Local si votre site est un multisite ou non ! Cliquez sur « Add site », et voilà ! Votre site WordPress est prêt ! Avant de vous quittez j’aimerais vous parler de 2 – 3 petites fonctionnalités intéressantes sur Local.

Les fonctionnalités intéressantes
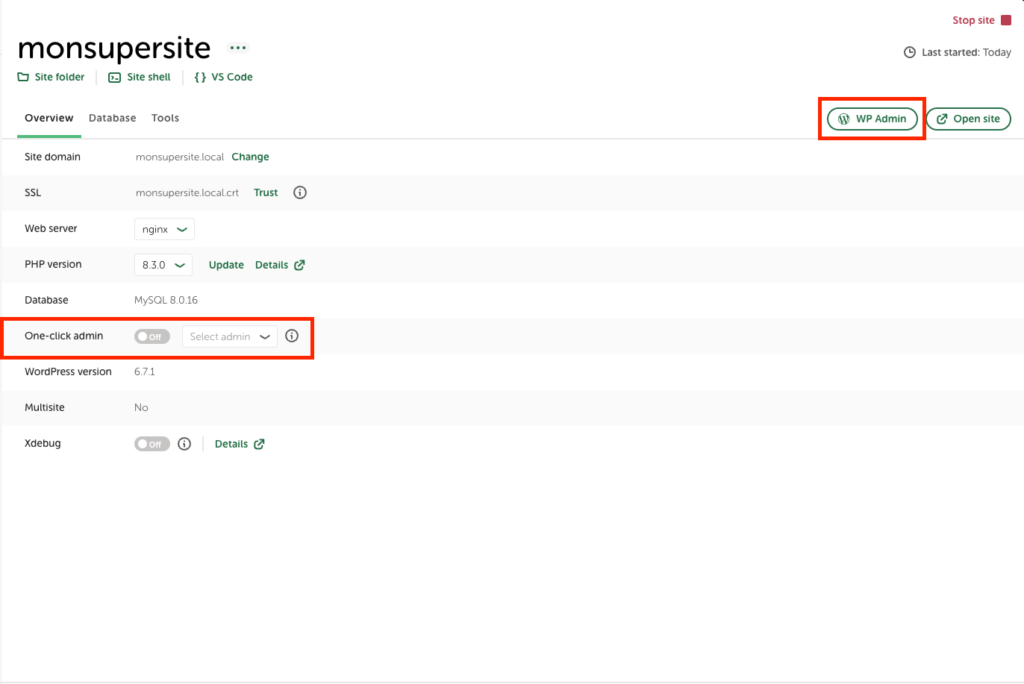
Wp admin
Première chose plutôt sympathique, vous pouvez lancer votre site web directement en tant qu’administrateur sans avoir besoin de passé par le formulaire de connexion de WordPress. Vous avez juste à cliquer sur le bouton « WP ADMIN » en haut à droite, le site se lancera alors et vous serez directement redirigé vers votre dashboard !

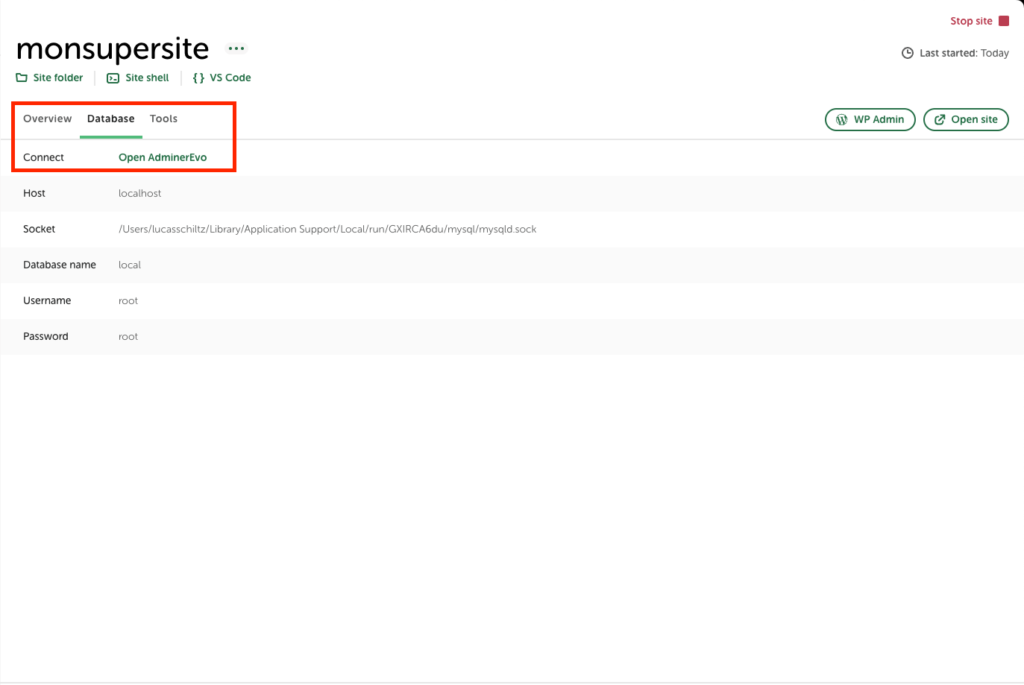
La base de données
Local By Flywheel intègre une interface de gestion de base de données embarquée, qui n’est autre que AdminerEVO. Pour y accéder rien de plus simple, cliquez sur « Database » puis « Open AdminerEVO » !

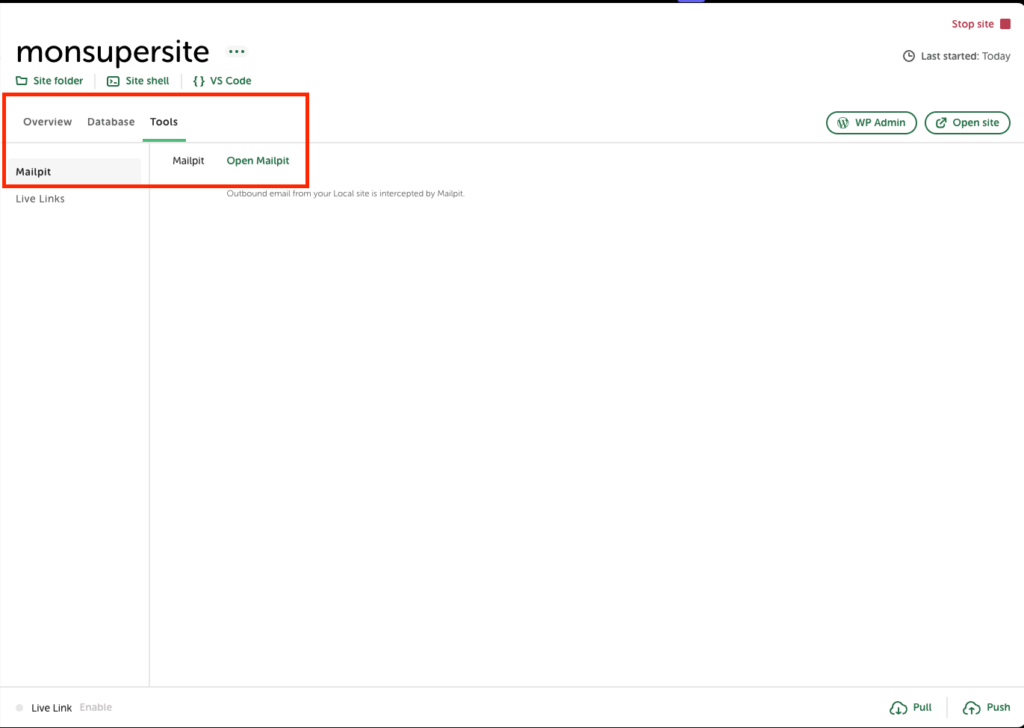
Le serveur mail
Je l’ai déjà dit au début de cette article, mais Local By Flywheel est vraiment très complet. Une des fonctionnalité que je trouve super pratique sur Local, c’est Mailpit. C’est un serveur mail directement intégré dans votre environnement de développement Local. C’est très pratique lorsqu’on doit tester des formulaires de contact ou encore de newsletters. Encore une fois rien de bien compliqué, allez dans « Tools » puis cliquez sur « Open Mailpit ». Local se chargera d’intercepter les mails envoyés depuis votre site local pour les envoyés sur Mailpit !

Le live link
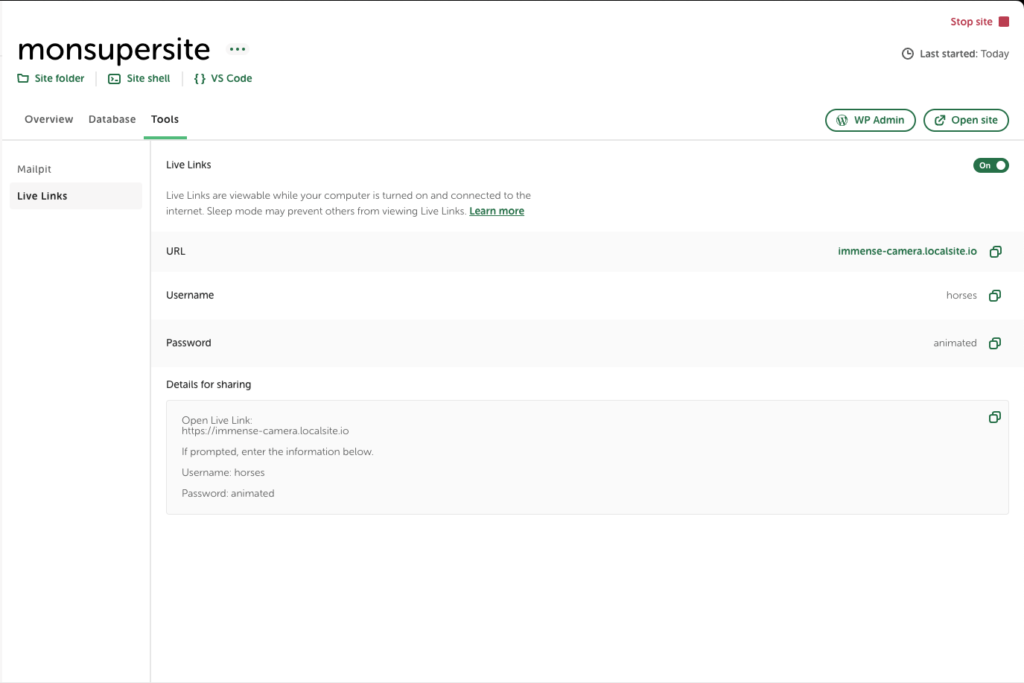
Le live link est, comme son nom l’indique, un lien direct vers votre site local. C’est très pratique si vous travaillez avec des clients ou que vous voulez montrer votre site à quelqu’un sans pour autant le mettre sur un serveur en ligne ! Il faut être connecter pour pouvoir utiliser le live link, vous pouvez directement créer un compte sur le site de Local et vous y connecter dans l’application. Pour le reste rien de bien compliquer, une fois le live link activer, vous aurez à votre disposition un lien, un username et un password. Envoyer tout ça à la personne à qui vous voulez montrer votre site ! Bien entendu il faut que votre site soit lancé sur Local pour que le live link fonctionne.

Pour finir, voici quelques mentions honorables pour le « Site folder », le « Site shell », ainsi que « VS Code ».

Le bouton Site folder vous permet d’accéder directement au répertoire de votre site, c’est pas grand chose mais c’est toujours mieux que d’aller chercher dans pleins de sous dossier et de perdre un temps fou !
Le bouton Site shell permet d’ouvrir un terminal directement lié à votre site, la chose intéressante la dedans c’est WP CLI est directement intégrée dans le terminal !
Enfin le bouton VS Code vous permet d’ouvrir directement Visual Studio Code à l’emplacement de votre site web !
Je ne parlerais pas des blueprints et du trust SSL dans cet article, ce sera l’objet d’un autre post.
Si vous avez des questions n’hésitez pas à venir me les poser directement sur X ! https://x.com/lucassDev
Retrouvez d’autres tutoriels en cliquant-ici


